
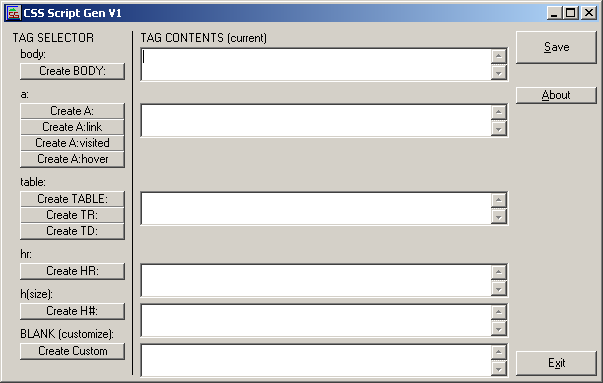
The main form for CSS Script Gen contains 3 main areas:
CSS Script Gen has built-in support for BODY, A, TABLE, TR, TD, HR and Heading tags. You can, however, create your own tag definition by using the Custom button.
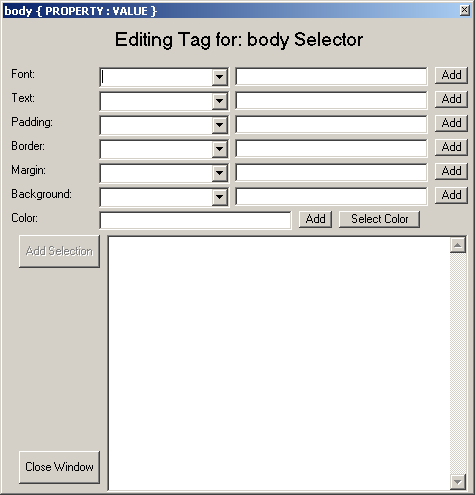
Once you have clicked the button corresponding to the tag you wish to create you are presented with the Tag Editor window.

From here you can choose which attributes you wish to set, there are already several presets in the drop down boxes, however you can type your own into the box instead.
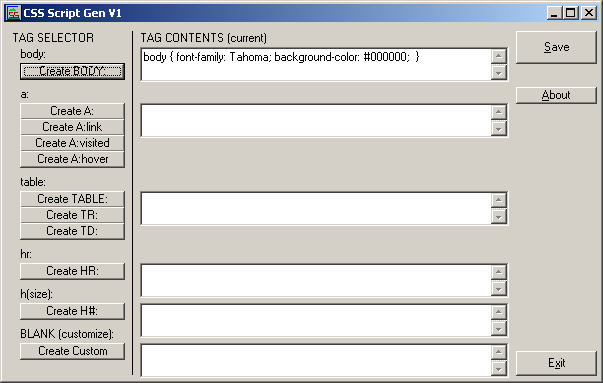
Once you have chosen the attribute and value click the Add button to add it to the CSS definition. Once you have added all definitions you require click the Add Selection button to save your definition to the Tag Contents section and return to the main window.
This is where you can preview and modify any values added using the Tag Selector.

Once you are happy with your CSS click the Save button to save as either a text, CSS or HTML file.